AmpiTa(多用途安否確認システム)に新しいフォームを増設することになり、手順を忘れていることが多いので、次回のために備忘録を作成しています。
Resourcesにある画像を出力
Visual StudioではResourcesに画像や文字を登録しておいて、随時呼び出して使う事ができます。
文字列の場合、多言語化に有用です。
ここでは『Resources』に『Logo』という名で登録してある画像を呼び出して、所定のサイズで出力します。
最初に『Bitmap』で画像処理を宣言します。
『640, 360』は出力する画像サイズです。
『Save』で指定したフォルダに『LogoEx.png』という名前で保存するよう指示しています。
Bitmap bmp_MyImage = new Bitmap(Resources.Logo,640, 360);
bmp_MyImage .Save(str_Folder + "\\" + "LogoEx.png");
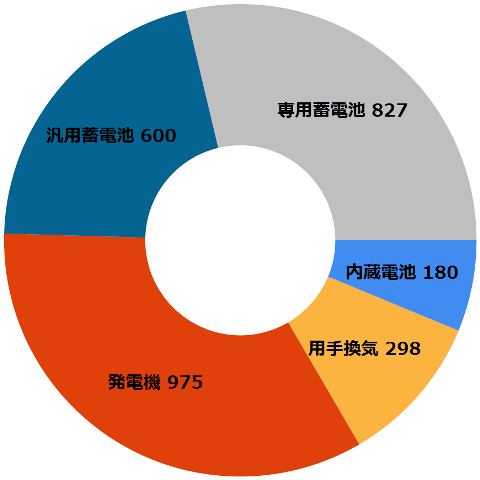
グラフを画像として出力
多用途安否確認システムAmpiTaでは、講義中の挙手の代わりをするクリッカーの機能を模したAudience Response Systemを搭載しています。
その機能の1つにグラフ化するという機能があり、そのグラフはPNGかJPEGで出力できる機能を実装しています。
今回はその方法を備忘録として載せておきます。
int int_Width = chart_Graph_Volume_Respirator.Width;
int int_Height = chart_Graph_Volume_Respirator.Height;
chart_Graph.Visible = false;
chart_Graph.Width = 1600;
chart_Graph.Height = 900;
chart_Graph.SaveImage(str_Folder + "\\" +"G_01.png", ChartImageFormat.Png);
chart_Graph.Width = int_Width;
chart_Graph.Height = int_Height;
chart_Graph.Visible = true;何も考えずにシンプルに処理する場合は『SaveImage(str_Folder + “\\” +”G_01.png”, ChartImageFormat.Png);』の部分だけで機能します。
『SaveImage』で画像として保存を指示、括弧の最初で保存先、次がフォーマットです。
保存先は予め変数str_Folderに格納済、そこに『G_01』という名前でPNGファイルを保存しています。
筆者のアプリではPNGとJPEGを選択できるようになっていますが、選択肢は増やす事ができます。
今回は色々と書いてあります。最初に、現在のアプリ(EXE)上で表示されているグラフのサイズを取得しておきます。これは、後で元に戻します。『int_Width』が幅、『int_Height』が高さです。
画像処理にはメモリを使うと思うので、一時的にグラフを消しておきます。『Visible』を『false』で消し、終わったら『true』で戻します。
今回はグラフを 1,600×900 の画像として出力したいので、グラフのサイズを変更します。

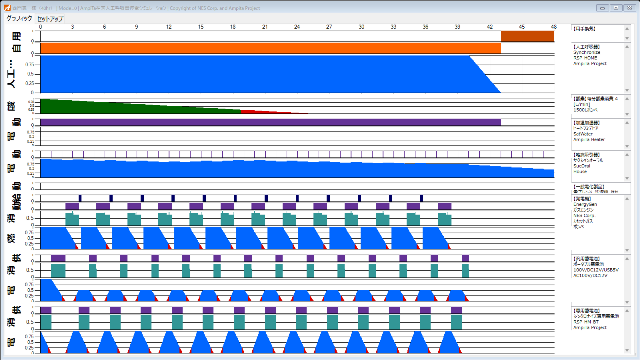
見えているままのフォームを画像として出力
フォームをそのまま保存できます。
『new Bitmap(this.Width, this.Height)』で変数『bmp_CaptureForm』に入れる画像を定義します。サイズはフォームのサイズそのものという指示です。『this』はVBの『me』のようなものです。
次に変数『bmp_CaptureForm』へこのフォーム『this』を格納します。『this』の座標『0, 0』を起点に端までという指示が『Rectangle(0, 0, this.Width, this.Height)』です。
ここの座標を変えれば一部分を抜き出すことができます。
次に変数『bmp_CaptureForm』を『Save』します。ファイル名『Setup.png』を所定のフォルダに保存する指示です。
最後に変数『bmp_CaptureForm』を空にして終わります。
冒頭の『txb_Summary.SelectionStart = 0;』は見た目の前処理です。テキストボックスを全選択の状態にしないために『SelectionStart』をゼロにしています。任意の処理です。
txb_Summary.SelectionStart = 0;
Bitmap bmp_CaptureForm = new Bitmap(this.Width, this.Height);
this.DrawToBitmap(bmp_CaptureForm, new Rectangle(0, 0, this.Width, this.Height));
bmp_CaptureForm.Save(str_Folder + "\\" + "Setup.png");
bmp_CaptureForm.Dispose();
下図はキャプチャしたフォームです。非常に見づらいのでHTML化してレポートを別途作成しています。

おわりに
今回は画像をファイルとして出力する方法に触れました。
まだ実装できていないのですが、今後はQRコードを取り扱っていこうと思っています。実装できたら備忘録を作成します。
関連記事
- [C#備忘録]XML・DataTable絞込・指示 | AmpiTa Project
- [C#備忘録]複数のNumericUpDownから最適値を探す | AmpiTa Project
- [備忘録]PHP7.4⇒8.0 アップ … ウェブページのデータベース接続構文を変更 | AmpiTa Project
- [C#備忘録]高DPIへの対応(目標未達) | AmpiTa Project
- [C#備忘録]HTMLファイルでレポート | AmpiTa Project
- [C#備忘録]画像ファイル出力 | AmpiTa Project
- [C#備忘録]Excelファイルをインポート | AmpiTa Project
- [C#備忘録]XMLファイルで集計 | AmpiTa Project
- [C#備忘録]定型化のためのGroupBox利用とTextBox配置 | AmpiTa Project
- [C#備忘録]新規フォーム追加/Size/Location/Position | AmpiTa Project

