マニュアル(管理者)
管理者向け
├ 調達
├ インストール
├ 複製
├ DLL
└ .NET Framework
├ 起動
├ メイン画面(起動直後)
├ メールアカウントの設定
├ [任意]LINE(トークン事前設定)
├ 安否確認対象者向け登録フォーム
├ 登録フォーム自動生成
├ [任意]個人専用登録フォーム手前ページ自動生成
├ ウェブファイルのアップロード
├ レンタルサーバ標準(コントロールパネル)
├ FTP転送ソフト
└ AmpiTa搭載機能
├ [任意]災害モードウェブサイト生成
├ 仕様
└ よくあるご質問(FAQ)
├ MailKit.dllは必要ですか?
└ 画面の体裁が崩れています
AmpiTa事例集(別頁)
├ 災害モードウェブサイトサンプル
└ 登録フォームサンプル
調達
AmpiTaはNES株式会社から販売されています。同社の公式通販サイトよりご注文いただけます。
無償の試用版はVector様のサイトより登録等の手続きなしにダウンロードしてご試用いただけます。
インストール
AmpiTaはインストール不要です。
入手したAmpiTaのファイル群をパソコンのハードディスクやUSBフラッシュメモリなど、書換可能な記憶媒体に保存することで使用できます。
CD-Rの上でも動作はしますが、データの書込・書換ができないためエラーになります。

複製
ライセンス範囲内での複製は認められています。
AmpiTaの設定が完全複製されている場合、同一組織内で何本でも複製することができます。
例えば、事業所内のすべてのパソコンに複製しておき、非常時にいずれのパソコンであっても対応できる備蓄体制をとることができます。貸倉庫や車両内にUSBメモリを保管して置く場合でも、同一組織の管理下にあれば複製が認められます。

設定が異なる場合、複製にはなりません。別途ライセンスの購入が必要です。
組織が異なる場合、複製にはなりません。別途ライセンスの購入が必要です。
DLLファイル
AmpiTa導入時に付属しているDLLファイル群です。何らかの事情で無くしてしまった場合にご利用ください。
保存場所は AmpiTa.exe と同じフォルダ(階層)です。
基本的にはMailKit.dllとMimeKit.dllが在れば動作はしますが、お使いの環境によりますので、AmpiTaに付属のDLLはすべてご利用頂ければと思います。
.NET Framework
.NET Framework (ドットネット・フレームワーク)はAmpiTaをはじめとする多くのシステムの動作に欠かせない基本的な技術の集まったサポートツールです。
AmpiTaの動作には不可欠であることが確認されています。
2016年にリリースされた 4.6.2 をインストールした Windows 8 での動作確認ができていますので、現在サポートされている多くのバージョンに対応できます。
.NET Framework未導入の場合、例えばメール通信ができません。AmpiTa起動直後の動作には影響ありませんが、主要機能が動作しない恐れがあります。
起動
AmpiTaの起動は『AmpiTa.exe』というファイルをダブルクリックです。
パソコンの設定により見え方は色々と変わりますが、概ね下図のようなアイコンとファイル名が表示されていると思います。

※.2023年まであった『AmpiTa_Trial.exe』は廃止され、製品版(有償)・試用版(無償)は同じEXEファイルで実行されます。別途、ライセンスキーが必要となりました。
メイン画面(起動直後)
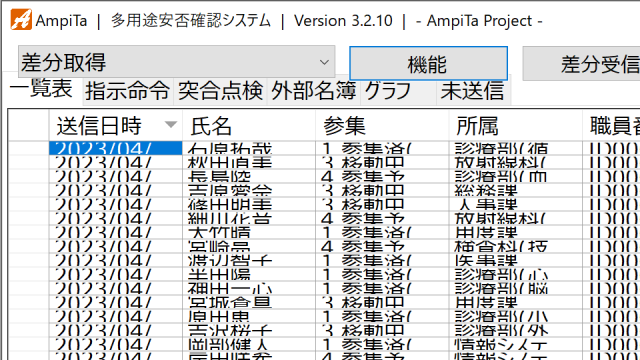
起動するとメイン画面が表示されます。
起動後の画面はデータがありません。
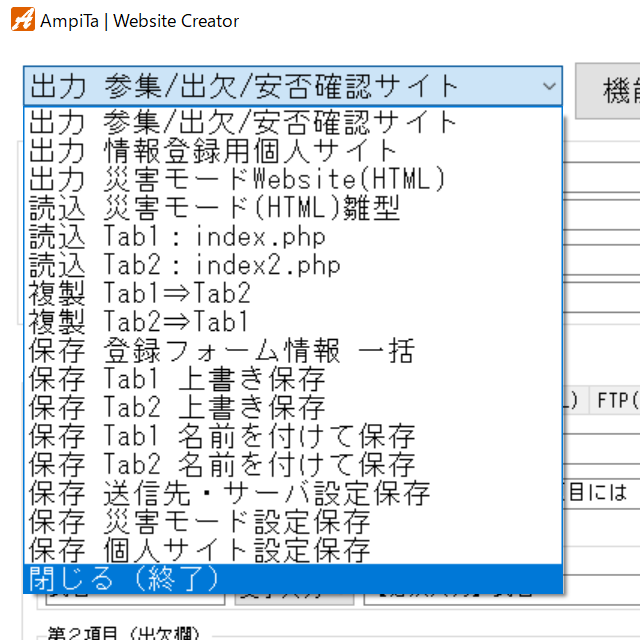
画面左上にメニュー選択のためのドロップダウンリストがあります。そこから目的の機能を選択して機能ボタンを押す事で実行されます。

起動中にライセンス確認が行われるため、数秒の待ち時間が発生する場合があります。
無償版(試用版)では個別処理が発生するため起動に数十秒を要する場合があります。
メールアカウントの設定
メールアドレスの用意
AmpiTaでの安否情報のやり取りにはメールの仕組みを利用します。
メーラーソフトを使って直接メールを打ち込む作業はありませんが、見えないところでメールシステムが動作します。
『POP3』というメール受信ができるアドレスであれば、どのような属性のものでも構いません。
非常時に無用な迷惑メールを受信することがないように、AmpiTa専用に1つ取得し、他の用事には使わないことをお勧めします。
AmpiTaへのメールアカウント設定
AmpiTaのデータベースはメールサーバです。
最初にメールアカウントの設定が必要です。
設定内容は暗号化され、保持することができます。
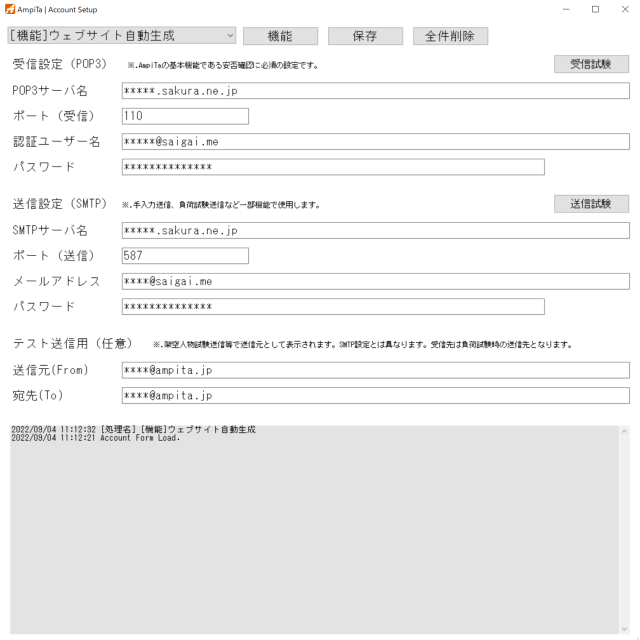
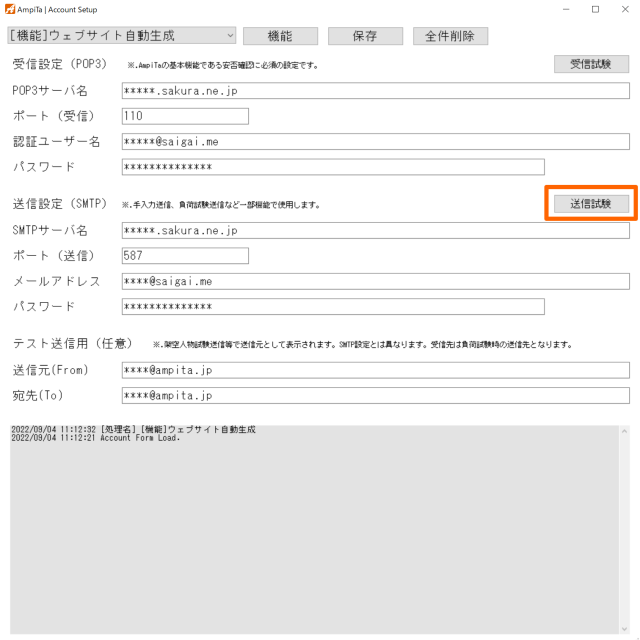
メイン画面の左上にあるメニューから『基本設定』を選択して実行すると、メールアカウント設定画面が開きます。

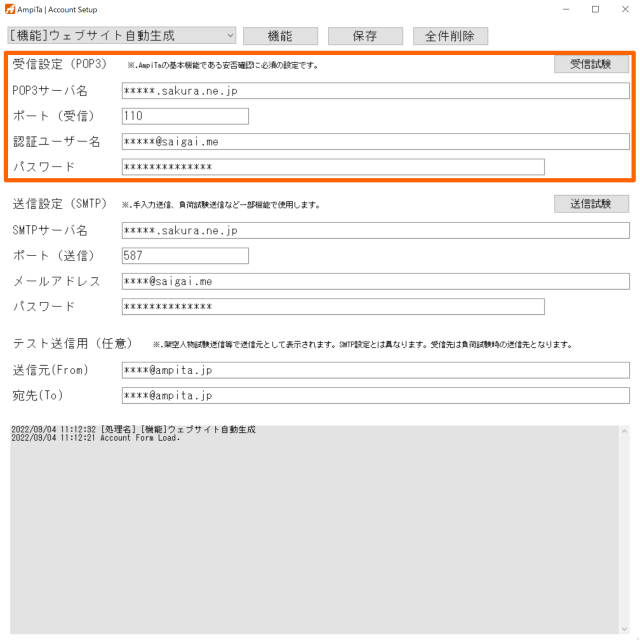
画面の上段には受信設定があります。ここが最重要項目となりますので最初に設定します。
メールアカウント名、ポート番号、認証ユーザー名、パスワードを入力します。
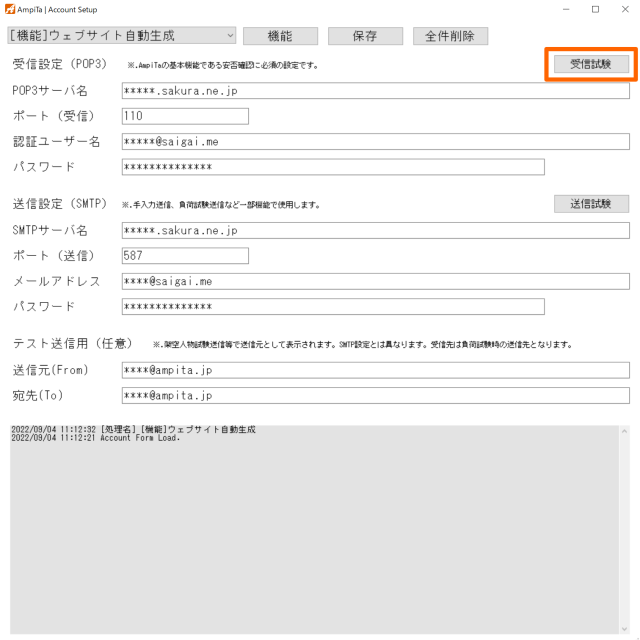
入力後に右上の受信試験を押すと、メールサーバーに接続を試みて受信状態を確認します。成否は画面下方のメッセージ欄に表示されます。


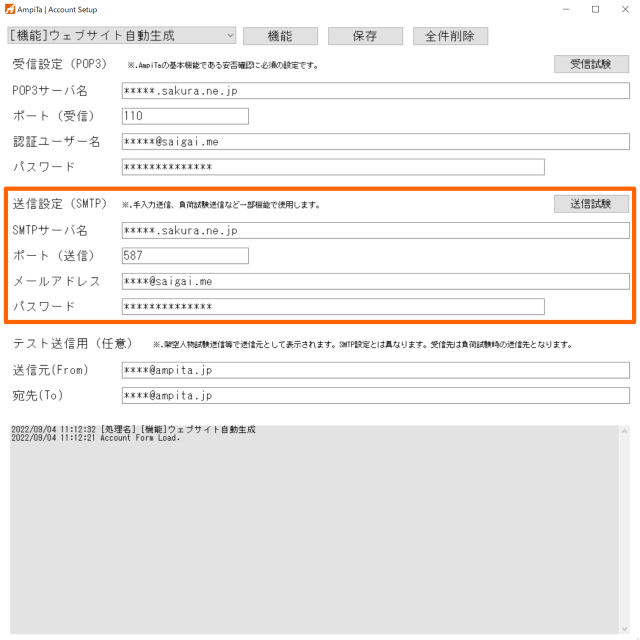
同様に送信設定を行います。
この設定はAmpiTaの負荷試験などに用いられますので、必須項目ではありません。未設定でもある程度の機能は動作します。


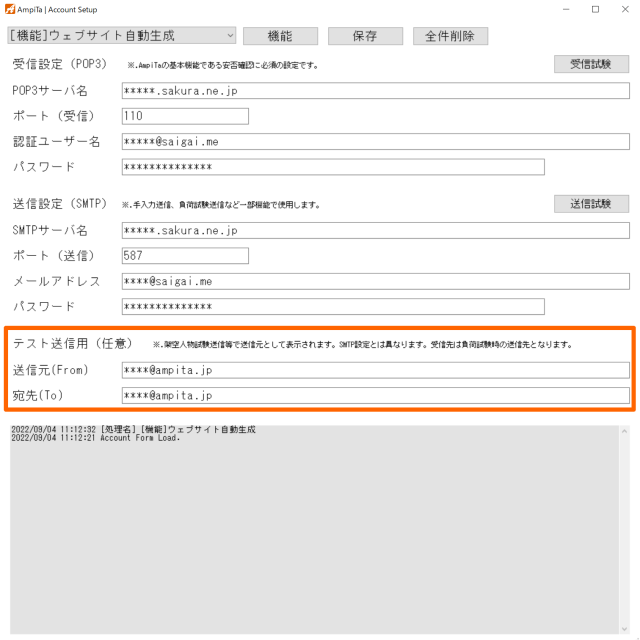
下段にある送信元と宛先については認証不要です。
送信元は滅多に目に触れることはありません。
基本的にはAmpiTaで処理するので送信元のアドレスがどうであるかを観察する必要がありません。
宛先についても通常の安否確認作業では使う事がありません。


LINE(トークン事前設定)[任意]
※.この機能は必須ではありません。設定は任意で行ってください。
LINE機能を使うためには、予め LINE Notify の準備が必要です。
LINE Notify から提供されたトークン(Token)をAmpiTaの画面から登録します。
トークンの登録は一方的となり、編集はできません。編集が必要な場合は上書きするか削除してください。内容の確認もできません。トークンは暗号化されて保存されますが、それを閲覧する機能はありません。

安否確認対象者向け登録フォーム
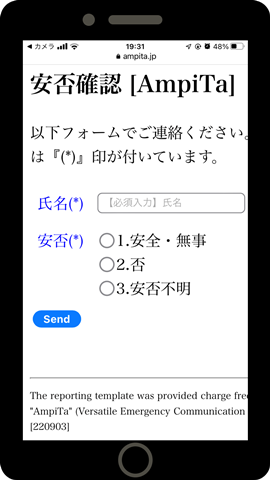
登録フォームは書式が決まっています。
フォーム自体が決まっている訳ではなく、送信されるメールの書式が決まっています。

コードで入力すると下記のようなものになります。これは上記のスマホ画面のソースコードの一部です。だいたい半分くらいのコードを示しています。
これ以外にも複数のファイルが組み合わさって機能しますので、制作には相応の手間がかかります。
ソースコード生成をサポートする機能がAmpiTaには備わっています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width = device-width, initial-scale = 1">
<meta http-equiv="X - UA - Compatible" content="IE = edge">
<meta name="robots" content="noindex">
<title>
安否確認 | AmpiTa
</title>
</head>
<body>
<h2>安否確認 [AmpiTa]</h2>
<?php if (filter_input(INPUT_GET, 'result') ): ?>
<h4>送信完了!</h4>
<p>送信完了いたしました。</p>
<p><?php echo date("Y/m/d H:i:s"); ?>(送信日時)</p>
<hr><?php elseif (isset($result) && !$result ): ?>
<font color="red"><h3>- 送信失敗 -</h3></font>
<p>申し訳ございませんが、送信に失敗しました。</p>
<p>サーバーが混雑している可能性があります。しばらくしてからもう一度お試し願います。</p>
<hr>
<?php endif; ?><font color="red">
<?php
if ( isset( $error['name'] ) ) echo '<b><hr>'.h( $error['name'] ).'<hr></b>';
if ( isset( $error['come'] ) ) echo '<b><hr>'.h( $error['come'] ).'<hr><hr></b>';
if ( isset( $error['dept'] ) ) echo '<b><hr>'.h( $error['dept'] ).'<hr></b>';
if ( isset( $error['Staff_ID'] ) ) echo '<b><hr>'.h( $error['Staff_ID'] ).'<hr></b>';
if ( isset( $error['tel'] ) ) echo '<b><hr>'.h( $error['tel'] ).'<hr></b>';
if ( isset( $error['email'] ) ) echo '<b><hr>'.h( $error['email'] ).'<hr></b>';
if ( isset( $error['address'] ) ) echo '<b><hr>'.h( $error['address'] ).'<hr></b>';
if ( isset( $error['body'] ) ) echo '<b><hr>'.h( $error['body'] ).'<hr></b>';
?>
</font>
<p>
以下フォームでご連絡ください。必須入力項目には『(*)』印が付いています。
</p>
<form id="form" method="post">
<table border='0' cellpadding='6' align="left" witdh="100%">
<tr><td align="left" valign="top"><font color="blue">氏名(*)</font></td><td align="left" valign="top"><input type="text" id="name" name="name" placeholder="【必須入力】氏名" value="<?php echo h($name); ?>" style="width: 100%; max-witdh: 100%;">
</td></tr><tr><td align="left" valign="top"><font color="blue">安否(*)</font>
</td>
<td align="left" valign="top">
<input type="radio" name="come" class="radio" value="1.安全・無事" <?php if (isset($_POST['come']) && $_POST['come'] == "1.安全・無事") echo 'checked'; ?>>1.安全・無事
<br>
<input type="radio" name="come" class="radio" value="2.否" <?php if (isset($_POST['come']) && $_POST['come'] == "2.否") echo 'checked'; ?>>2.否
<br>
<input type="radio" name="come" class="radio" value="3.安否不明" <?php if (isset($_POST['come']) && $_POST['come'] == "3.安否不明")
echo 'checked'; ?>
>3.安否不明
<br></td></tr></table><br clear="all">
<button name="submitted" type="submit" class="btn btn-primary">Send</button>
</form><br><hr><font size="1"><p>
The reporting template was provided charge free by NES Corporation for "AmpiTa" (Versatile Emergency Communication System / AmpiTa-Project). [220903]
</p></font></body></html>登録フォーム自動生成(ノーコード開発)
AmpiTaには、登録用ウェブフォームを自動生成する機能が標準搭載されています。
AmpiTaのメイン画面から、基本設定を選択してメールアカウント等を設定する画面に進みます。
さらにそこからウェブ自動生成へと進みます。
自動的に雛形が適用されますので、参考にしながら改編して頂ければと思います。

送信先を設定します。
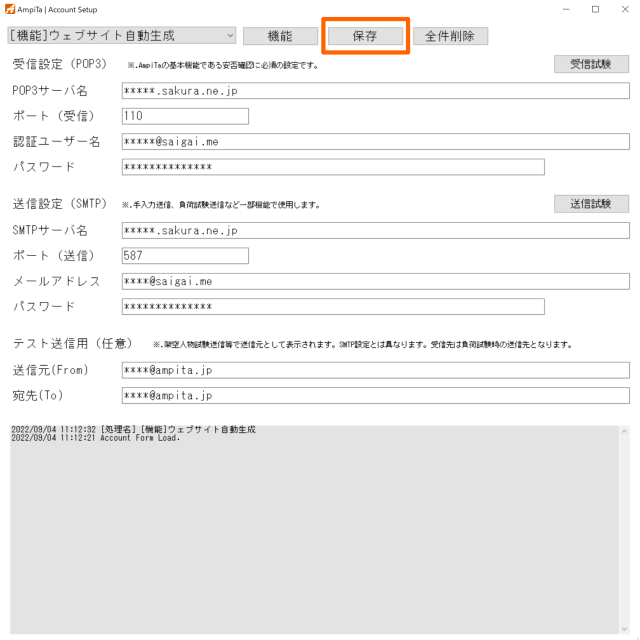
ここで設定した内容は暗号化されて保存されますので、次回以降も使えます。
ページタイトルと簡単な説明文を入力します。


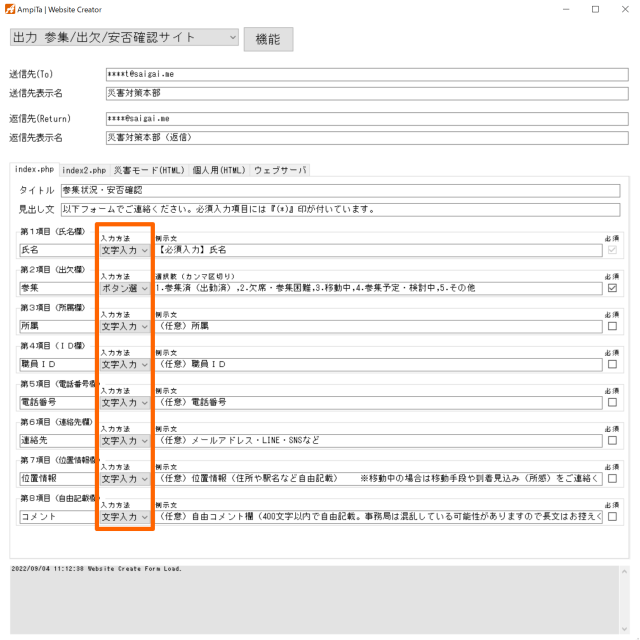
登録フォームの見出しを決定します。自由に入力できるテキスト入力欄です。
ユーザーインターフェイス(UI)ではラベルとして表示されますので、UIで改編されることはありません。
UIでどのような方法で入力するのかをドロップダウンリストから決定します。
- 文字入力(テキスト入力)
- ボタン選択(ラジオボタン入力)
- 自動入力(入力不要)
実際には上記以外に、当該項目を使用しない選択も可能です。


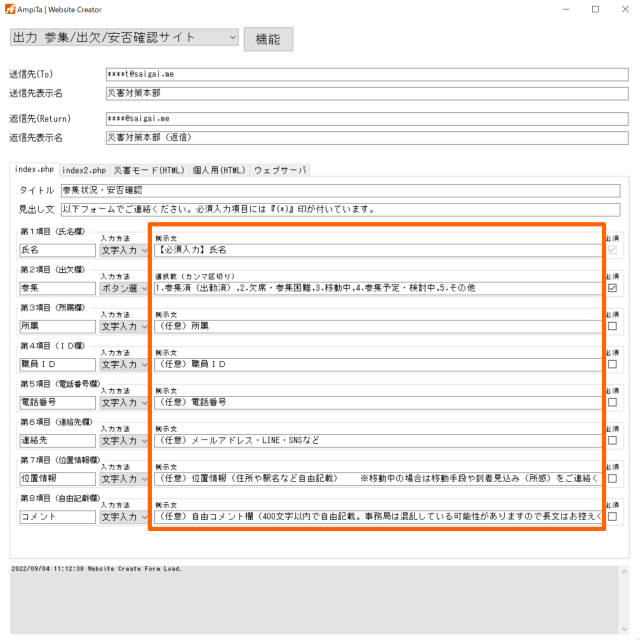
次の入力欄は、前述のドロップダウンリストで選択した内容によって対応が異なります。
文字入力(テキスト入力)を選択した場合、ここはプレースホルダーとして表示する文字を設定します。プレースホルダーとは、画面表示時に灰色で薄っすらと表示される説明文字です。空欄でも機能します。
ボタン選択(ラジオボタン入力)とした場合、ここでは選択肢を候補していきます。
半角カンマ(,)を入力すると区切られ、カンマのあとに次の項目を入力します。
安と否だけであれば『安,否』で終わりです。
- 安
- 否
『男,女,無回答』『10歳未満,10歳代,20~30歳代,40歳以上』のように選択肢の数は問いません。
- 10歳未満
- 10歳代
- 20~30歳代
- 40歳以上
右端の項目は必須入力とするか否かを決定します。チェックマークありの場合、その項目が空欄のまま送信されるとエラーを返します。
必ず欲しい情報は必須としておいても良いですが、電話番号など必要性が低かったり答えたくない人が居る可能性のある項目は必須とすべきかどうか検討します。


すべての項目を入力した上で発行処理を実行すると、出力先フォルダを要求されます。
指定したフォルダへウェブファイル群が自動的に出力されます。
ファイル群をウェブサーバへアップロードすると作業は完了します。
サンプル
登録フォームのサンプルは事例集の特設ページをご参照ください。
フォームカスタマイズ(PHP)
フォームはPHP言語やHTMLタグを書き換えることでカスタマイズできます。
一定の知識が必要にはなりますが、AmpiTa Projectでは持ち合わせる知識や技術を提供しております。
個人専用登録フォーム手前ページ自動生成[任意]
※.この機能は必須ではありません。設定は任意で行ってください。
概要
AmpiTaの登録用ウェブフォームには『自動入力』を選択する機能があります。
自動入力とは、その1つ前の操作で作られたデータを、自動的にフォームの該当項目に入力する機能です。
フォーム側の作り方によって編集可能な自動入力と、編集不可能な自動入力があります。
手前ページでは下図のようなボタン1つのHTMLファイルを使います。
この例では『西門義一』という名前が仕込まれており、次のページに行くと氏名が入力されています。
このHTMLファイルを経由せずに自動入力専用フォーム(PHPファイル)を開くと下図のように氏名欄が空欄となります。重複登録回避や成りすまし対策として利用できます。
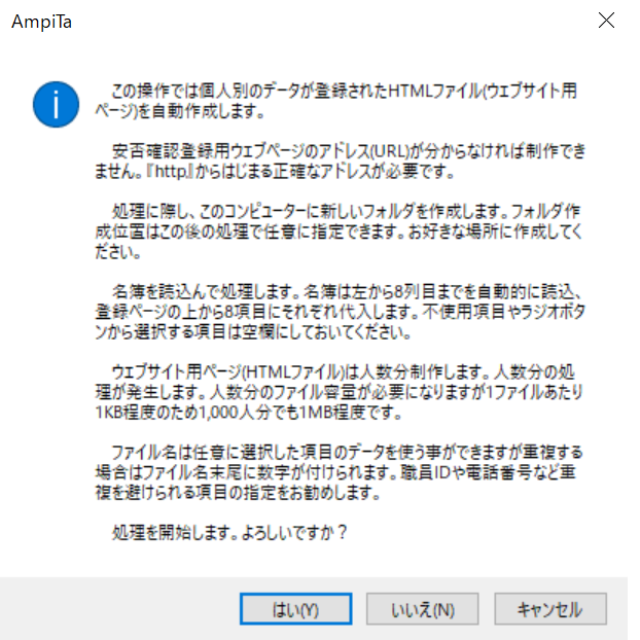
操作
ウェブサイト生成機能から、個人用ウェブページを編集するタブを選択します。
ここで出力設定したのち、名簿を読込むことで個人用の HTML ファイルを自動生成します。

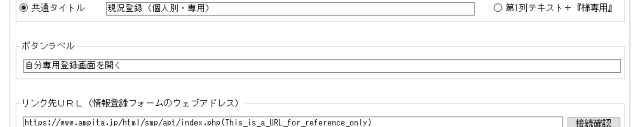
ページタイトル
個別のHTMLファイルを生成した際に、共通のタイトルを付けるか、個人別に変えるか選択できます。

ボタンラベル
画面に唯一設置されるボタンについて、そのラベルを何という言葉にするか決定できます。

リンク先URL
ボタンを押したときに開かれる先にあるフォームのURLを指定します。

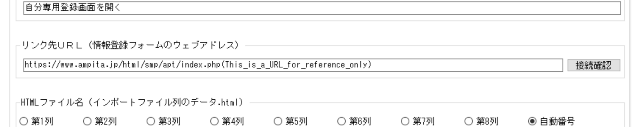
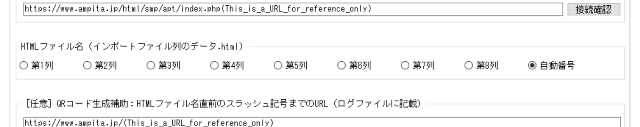
出力HTMLファイル名
出力されるHTMLファイルのファイル名を指定します。
自動番号にすると生成順に数字が付与されます。
職員IDなどを選択しておくと配布しやすく、本人も識別しやすくなります。
漢字やカタカナを使うと、サーバで上手く動かないことがあります。

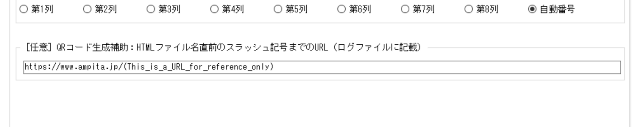
二次元コード対応(URLエクスポート)
HTMLファイルを公開する場合、そのファイル公開先のディレクトリが決まっていればURLを記入します。
ここで入力したURLの後ろに個人別のファイル名+ .html が付き正式なURLになります。そのURLを何らかのQRコード生成システムにインポートすることでQRコードが作れます。
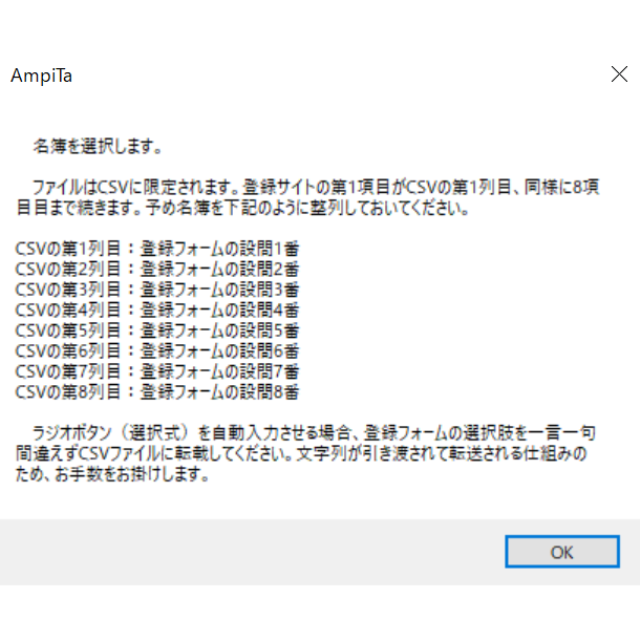
結果はCSVファイルにエクスポートされます。

名簿読込
CSVファイルで作成された名簿を読込みます。
読込前にCSVファイルの調整をお願いします。
読込順はCSVファイルの左列から順番です。最左列を設問1の回答としますので、例えば設問1が氏名であればCSVの最左列に氏名をいれておきます。
設問2が出欠や可否などの個別回答であれば、第2列は空白にしておきます。
設問3が所属であれば、第3列に所属が来るように調整します。
このようにCSVファイルを調整しておくことで、あとは自動的に読み取って処理します。
名簿読込とHTMLファイルの出力に要する時間は、3,000人分で3秒未満です。準備には一定の手間が掛かりますが、準備が整えば何千人分でも数秒で個人別HTMLファイルを用意できます。
ウェブファイルのアップロード
アップロード作業手順(概略)
- AmpiTaの基本設定を完了する
- AmpiTaの登録フォームを作成する(手順はこちら)
- ウェブファイル群を出力する(手元のパソコンに保存)
- ウェブサーバにインターネット接続する
- ウェブサーバ内にAmpiTaのファイル群を入れるディレクトリ(フォルダ)を作成する
- 手元のウェブファイル群をウェブサーバに作成したディレクトリ(フォルダ)にコピー(アップロード)する
- ブラウザでURLを入力し当該ページを閲覧して確認する
ウェブアップロードとは
ウェブサーバは、ウェブサイトで閲覧できるよう構成されています。
所定の場所にファイル群をアップロードすることで、インターネット上に公開されて、誰もが閲覧できるようになります。
ただし、URLを知らなければアクセスできません。
URLとは住所のようなものなので、ある程度までしっかりとしたルールがあります。
私たちが利用している『さくらのレンタルサーバ』で言えば『www』というディレクトリ(フォルダ)にAmpiTaで生成したファイル群を配置することでインターネット上で閲覧可能となります。
- nes
- ampita
- index.php
- libs
- .htaccess
- functions.php
- mailvars.php
- ampita
細かい話になるので、詳細を知りたい方は当サイト内の記事をご参照ください。
【参考】AmpiTa:AmpiTaウェブファイル群アップロード
[転送手段]レンタルサーバ標準サービス
準備不要でファイルをアップロードする方法として、レンタルサーバが提供するファイル管理システムを利用する方法があります。
ご契約先により方法が異なりますので詳細は各社サポートに委ねますが簡単に説明します。
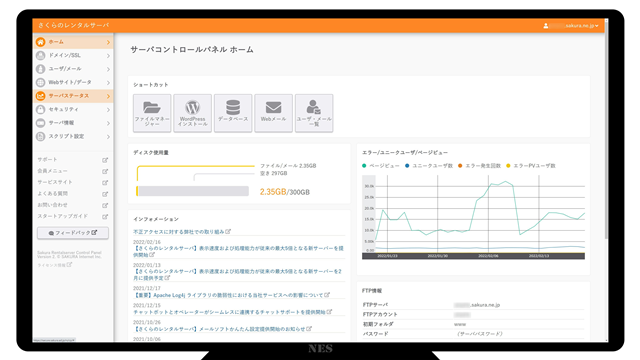
さくらインターネットの場合『レンタルサーバ コントロールパネル』にログインすると数が表示されます。
この中にある『ファイルマネージャー』をクリックするとファイル群を管理する画面が表示されます。
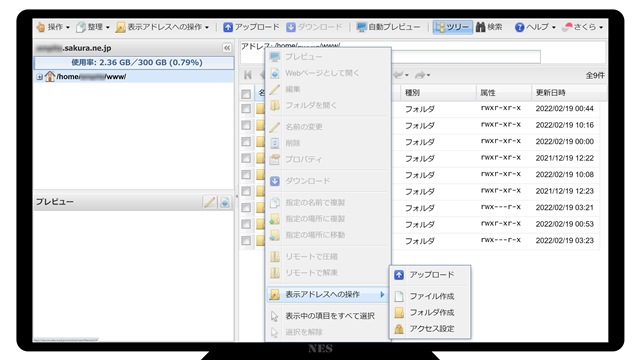
表示された画面では『www』というディレクトリ(フォルダ)を基準としています。
さくらインターネットの場合、契約者に与えられたサーバエリアの内、『www』というディレクトリ(フォルダ)の下がウェブサーバになります。このディレクトリ(フォルダ)にファイルを置くとURLと紐づけられます。

そのディレクトリ(フォルダ)を右クリックして『アップロード』を選ぶとファイル群をアップロードできます。
この『www』に雑にファイル群を置くとアクセスしづらくなるので、例えば『disaster』のようなディレクトリ(フォルダ)を作って、そこにファイル群をアップロードすると識別しやすくなります。
ただし、あまり細かく分けていくとURLが長くなります。契約が『ampita』であった場合、『www』に置いたファイルは『http://www.ampita.sakura.ne.jp/』の直下に置かれます。ファイル名が『an-pi.php』であれば『http://www.ampita.sakura.ne.jp/an-pi.php』になります。『disaster』の下に置けば『http://www.ampita.sakura.ne.jp/disaster/an-pi.php』になります。

【参考】さくらインターネット:ファイルマネージャーを利用したい
【参考】さくらインターネット:初心者の方へ ホームページ公開までの流れを説明します
【参考】AmpiTa:AmpiTaウェブファイル群アップロード
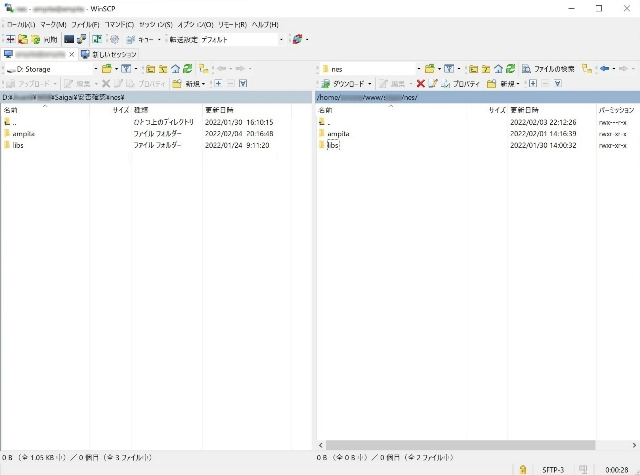
[転送手段]FTP転送ソフト
実施する内容はレンサバのファイルマネジャの場合と大差はありません。
転送ソフトを使うとログインの手間が省けたり、ドラッグ&ドロップでもでもアップロードできるので、作業効率の向上が期待できます。
ウェブサーバ側に任意のディレクトリ(フォルダ)を作成します。そこへウェブファイル群を配置します。
【参考】窓の杜:WinSCP
【参考】Vector:ファイル転送
[転送手段]AmpiTa搭載機能
AmpiTaには必要最小限ではありますが、FTP転送機能が備わっています。
ウェブフォームの自動生成機能で使った操作画面(GUI)と同じ画面を開き、ウェブサーバのタブを開きます。具体的には、AmpiTaのメイン画面から基本設定を選択してメールアカウント設定画面に進み、さらにそこからウェブ生成画面へと進みます。
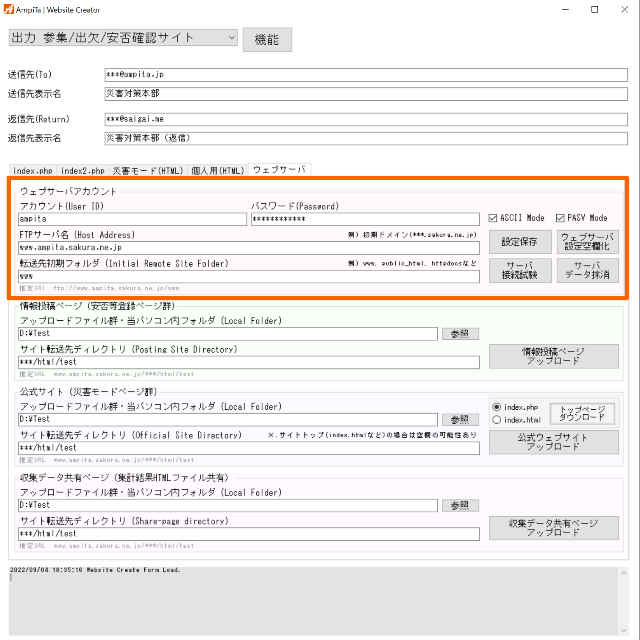
すると、下図のような表示になりますので、最上段の枠に注目してください。
- アカウント(User ID)
- パスワード(Password)
- FTPサーバ名(Host)
- 転送先初期フォルダ(ディレクトリ)
- アスキーモード/バイナリモード
- パッシブモード/アクティブモード
4つのテキスト入力と、2つのチェックボックスが設定項目になります。
入力内容は、レンタルサーバから案内があった内容になります。

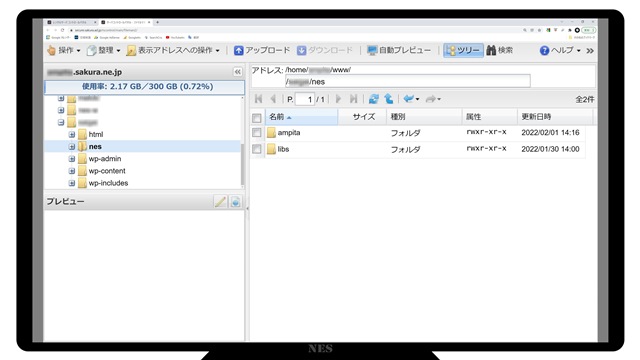
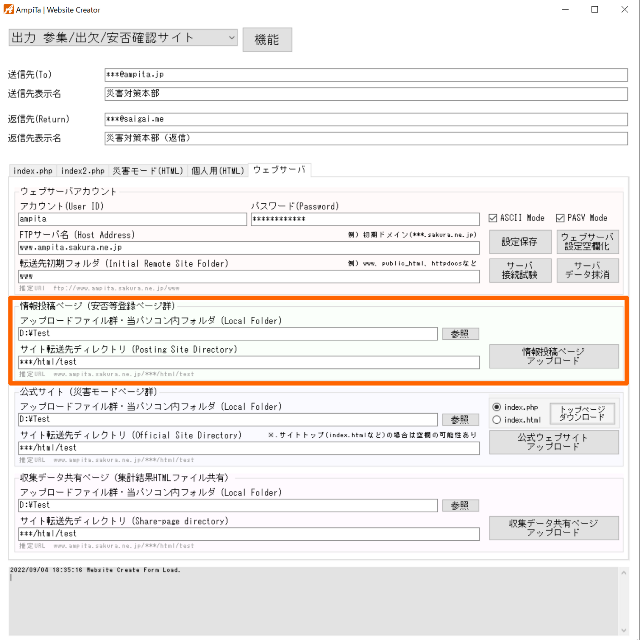
次に、アップロード元となるローカルフォルダを指定します。
ローカルフォルダはAmpiTaからエクスポートされたフォルダ『nes』を指定します。すると『nes』以下がアップロードされます。
サイト転送先ディレクトリは任意で決定します。このディレクトリをAmpiTaが新規作成する機能はないため、予め設置しておく必要があります。

【参考】さくらインターネット:ファイル転送ソフトを設定したい(ライト・スタンダード・プレミアム)
【参考】X server:FTPソフトの設定
【参考】LOLIPOP:各種FTPソフトの設定方法
災害モードウェブサイト生成[任意]
(ノーコードウェブ開発)
※.この機能は必須ではありません。設定は任意で行ってください。
基本
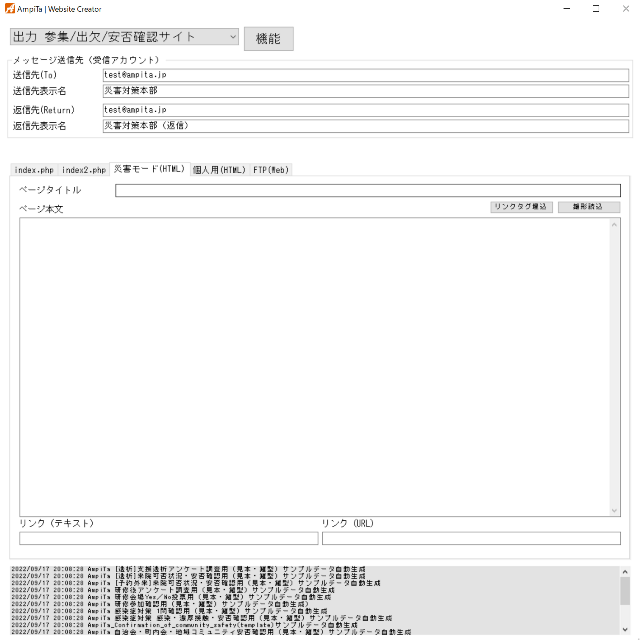
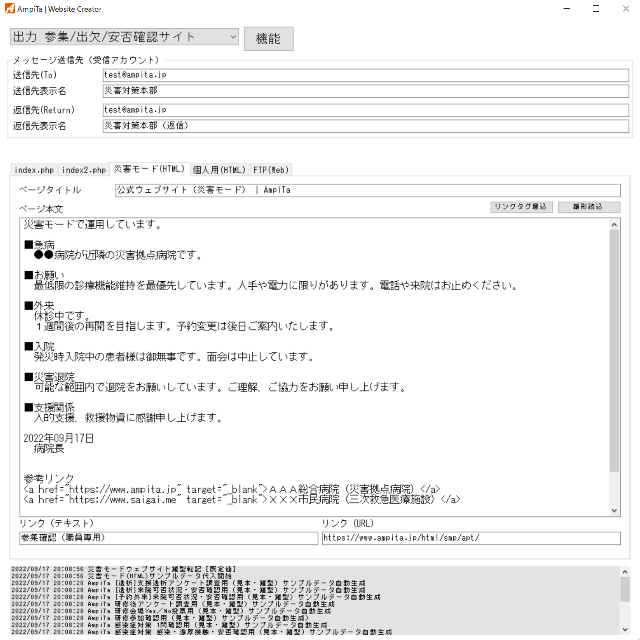
ウェブサイト生成画面のタブに災害モードがあります。
その画面で編集した結果は HTML ファイルとして出力されます。
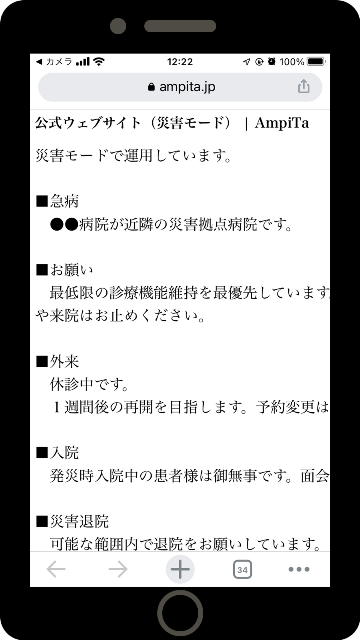
テキストしか入力できないので、画像は原則的には使いません。相当数の文字を使っても数キロバイト程度のファイルになります。
『ページタイトル』には、そのウェブサイトのタイトルを入れます。例えば『○○病院公式(災害モード)』などです。
本文には、アナウンスしたい内容を記載します。
下段にある『リンク(テキスト)』と『リンク(URL)』は入力することで、リンクを張る事ができます。
仕上がりとしては、本文ページの下に水平線(HR)が入り、その下にフッターのようにテキスト欄に入れた文字が表示され、その文字に URL で指定したリンクが内包されます。

便利機能
便利機能が右上ボタンから利用できます。
『リンクタグ埋込』を押すと下文が挿入されます。
<a href="●←黒丸間にURL(ダブルクォーテーションは消さない)→●" target="_blank">◆←菱形間に表示文字→◆</a> この分の黒丸と菱形は消去することになりますが、この2つの記号間にテキストとリンクURLを入れます。
HTMLタグなので、わからなければ使わないという方法も取れますが、とりあえず使ってみて仕上がりを確認しながら調整するという方法がお勧めです。
もう1つの便利機能に『雛形読込』というものがあります。
AmpiTaに用意された雛形を代入して利用します。


保存
ドロップダウンメニューから災害モード設定保存を選択すると、現在の状態を保持する事ができます。
保存先はセットアップ関連のファイルが保存されているフォルダです。
暗号化していません。隠しファイルでもありません。誰もが読むことができる可視ファイルです。

保存呼出(読込)
ウェブサイト設定画面表示時に自動的に読み込みます。ボタン操作などで読み込む機能はありません。
予め制作しておいたファイルを読込んで使いたい場合は、設定画面を開く前に所定の位置に、所定のファイル名で保存してください。
サンプル
災害モードのウェブページのサンプルは事例集の特設ページをご参照ください。
仕様
動作環境(一般ユーザー・安否確認対象者)
- ウェブブラウザが使える情報端末(パソコン、スマートフォン、ほか)
- インターネット通信(速度不問)
登録フォームはウェブブラウザ上にウェブサイトとして表示されるため、マルチデバイス対応となっています。パソコンはWindowsでもMacでも、スマホはiOSでもAndroidでも、動作させることができます。念のため、平時の訓練で動作をご確認ください。
インターネット通信は、登録フォームを表示するために10KB程度、安否情報を送信するために10KB程度の通信が行われることが想定されます。
動作環境(管理者・AmpiTa.exe)
- パソコン(Windows 11、10)
- インターネット通信(1Mbps以上推奨)
パソコンはEXEファイルが動作する環境が必要であり、Windows(OS)を想定して開発しています。
インターネット通信は、平時においては初期設定やウェブサイト公開など短時間に少量の通信を実施します。
発災時は安否登録された情報が送られてくるため、1通10KB程度を報告数分、100人の組織であれば100通×10KBで1MB程度の通信が行われることが想定されます。
| 一般ユーザー | 管理者 | |
| 情報端末 | マルチデバイス | Windowsパソコン |
| 動作ファイル | PHP(ウェブ上) | EXE(ローカル) |
| 通信 | インターネット | インターネット |
ウェブサーバ
- ウェブサイトとして公開できるウェブサーバ
- ウェブサイトとして公開できるURL(アドレス)
登録フォームに関係するウェブファイルは数個ありますが、合計で50KBに満たない程度です。このファイルを置く事ができるウェブサーバが必要です。
ブラウザでアクセスするためのURLも必要になります。我々は『さくらのレンタルサーバ』を使っています。この契約1つでウェブサーバの要件と、メールサーバの要件を満たします。
メールサーバ
- POP接続できる汎用メールアカウント
POP接続できるメールアドレスがあれば概ね問題ないと思われます。平時は使われない、非常時にだけメールが飛んでくるような専用アドレスが望ましいです。
前述の『さくらのレンタルサーバ』を契約すれば、メールアドレスは無制限で作る事ができます。
例えば『saigai_message@xxxxxx.sakura.ne.jp』というようなアドレスを作れます。
@の前は自由に設定できます。@の後ろのxxxxxxには契約時に決定した英数字が入ります。その後ろは既定値です。
なるべく@の前は長い方が迷惑メールが届かないと思います。
利用規約(EULA)
本ソフトウェア(AmpiTa)の利用に関する条件については下記リンク先をご参照ください。
ライセンス
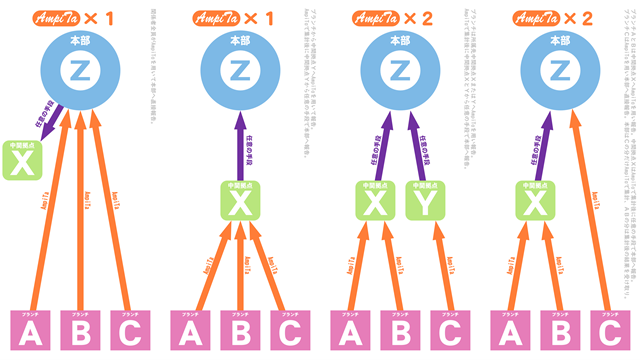
AmpiTaのライセンス範囲を簡単に述べると『1つの群』です。
会社や学校といった1つの組織において、1つの連絡先に安否等を報告する人々が1つの群です。
もし、グループやセグメント、ステータス毎に連絡先を変える場合は、それぞれが1つの群、それぞれにライセンスが必要です。
何千人もの社員が居たとしても、安否報告先を1つにしておけばライセンスは1つで足ります。AmpiTaにライセンス上の人数制限はありません。

よくあるご質問(FAQ)
Q.MailKit.dllは必要ですか?
はい、必要です。
MailKit.dllはAmpiTaの根幹となる機能の支えています。これがないとメール(メッセージ)の受信ができないため、安否確認等は行えません。
MailKit.dllやMimeKit.dllはAmpiTa.exeと同じ階層、同じフォルダに保存されている必要があります。
『アプリケーションのコンポーネントで、ハンドルされていない例外が発生しました。[続行]をクリックすると、アプリケーションはこのエラーを無視し、続行しようとします。[終了]をクリックすると、アプリケーションは直ちに終了します。
ファイルまたはアセンブリ ‘MailKit, Version=3.1.0.0. Culture=neutral, PublicKey Token=4e06fe7c44a8f1b’、またはその依存関係の1つが読み込めませんでした。指定されたファイルが見つかりません。
エラー表示
![『アプリケーションのコンポーネントで、ハンドルされていない例外が発生しました。[続行]をクリックすると、アプリケーションはこのエラーを無視し、続行しようとします。[終了]をクリックすると、アプリケーションは直ちに終了します。
ファイルまたはアセンブリ 'MailKit, Version=3.1.0.0. Culture=neutral, PublicKey Token=4e06fe7c44a8f1b'、またはその依存関係の1つが読み込めませんでした。指定されたファイルが見つかりません。](https://www.ampita.jp/wp-content/uploads/2023/01/230131-007.png)
Q.画面の体裁が崩れています
ボタンやリストなどが重なり合ってしまっている、隠れてしまっているなどの現象には対応できますか?

ノートパソコンの本体付属画面であればコンピューターの認識どおりの画面が使われていますが、HDMIケーブル等で接続する外部画面では、コンピューターの設定内容と表示にずれが生じてしまう場合があります。
これは、高DPI設定を調整することで改善される場合があります。
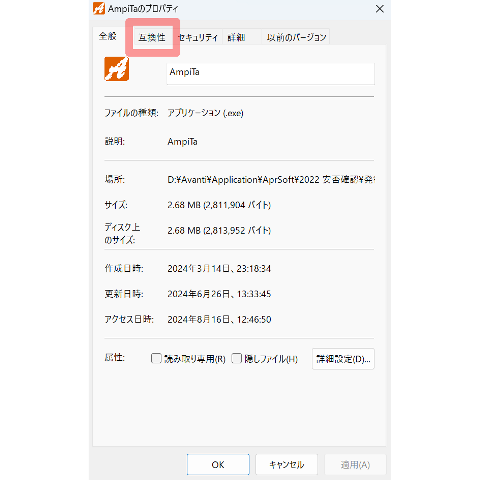
実行ファイル(AmpiTa.exe)が保存されているフォルダを開き、AmpiTa.exeを右クリックしてメニューを開きます。メニューから『プロパティ』を選択します。
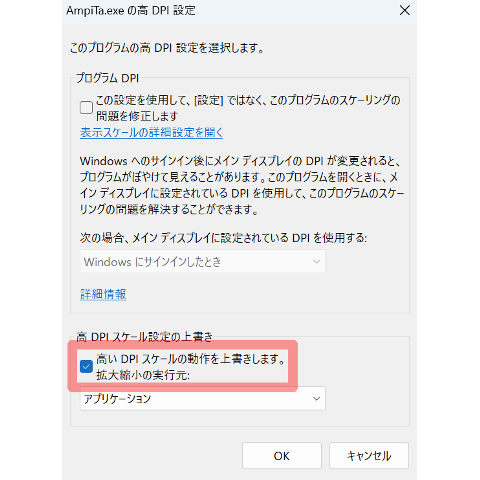
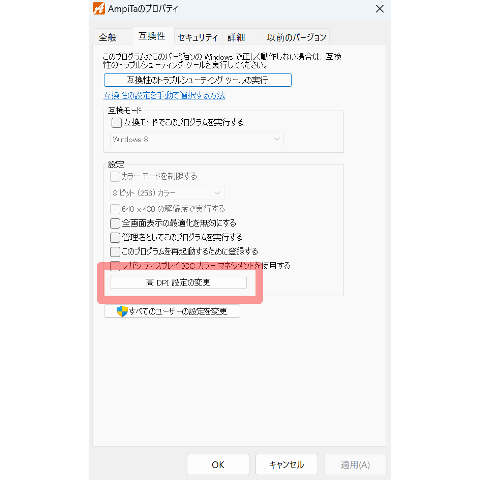
プロパティ画面にある『互換性』タブを選択し、『高DPI設定の変更』ボタンを押します。


開いた高DPI設定画面で『高DPIスケール設定の上書き』にチェックマークを入れます。
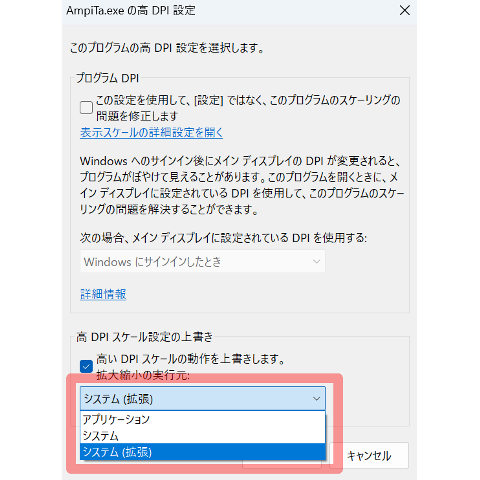
その枠内にあるドロップダウンメニューから『システム(拡張)を選び、OKボタンを押します。