多用途安否確認システム『AmpiTa』では、安否などの連絡者はウェブブラウザの画面から情報を登録して連絡を入れます。
すなわち、登録画面はウェブページです。AmpiTaで扱えるように仕様調整は必要であるものの、その基本構成はAmpiTa専用ではなく汎用技術を使用しています。
PHP言語などを扱いたくない方々にはAmpiTa標準搭載のノーコード開発機能でご対応頂けますが、カスタマイズしたい方々には自由に触って頂けるのがAmpiTaの特徴です。
安否連絡フォームの構造
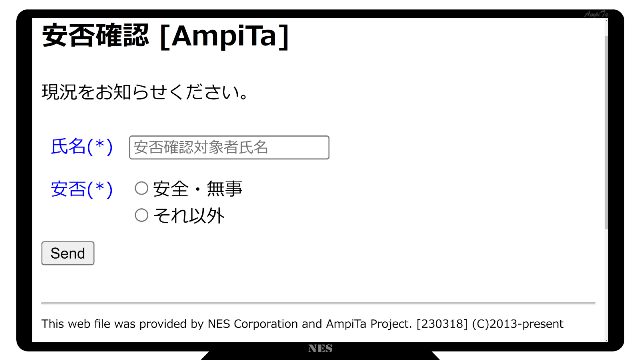
下図の安否連絡のフォームでは氏名をテキスト入力、安否を選択入力(ラジオボタン)としています。

このままで良ければAmpiTaのノーコード開発機能で出力できます。出力されたコードをご紹介します。
<?php
require '../libs/functions.php';
$AmpiTa_Var_01 = trim( filter_input(INPUT_POST, 'AmpiTa_Var_01') );
$AmpiTa_Var_02 = trim( filter_input(INPUT_POST, 'AmpiTa_Var_02') );
$AmpiTa_Var_03 = trim( filter_input(INPUT_POST, 'AmpiTa_Var_03') );
$AmpiTa_Var_04 = trim( filter_input(INPUT_POST, 'AmpiTa_Var_04') );
$AmpiTa_Var_05 = trim( filter_input(INPUT_POST, 'AmpiTa_Var_05') );
$AmpiTa_Var_06 = trim( filter_input(INPUT_POST, 'AmpiTa_Var_06') );
$AmpiTa_Var_07 = trim( filter_input(INPUT_POST, 'AmpiTa_Var_07') );
$AmpiTa_Var_08 = trim( filter_input(INPUT_POST, 'AmpiTa_Var_08') );
$AmpiTa_Var_01 = str_replace(",", "、", $AmpiTa_Var_01);
$AmpiTa_Var_01 = str_replace(",", "、", $AmpiTa_Var_01);
$AmpiTa_Var_02 = str_replace(",", "、", $AmpiTa_Var_02);
$AmpiTa_Var_02 = str_replace(",", "、", $AmpiTa_Var_02);
$AmpiTa_Var_03 = str_replace(",", "、", $AmpiTa_Var_03);
$AmpiTa_Var_03 = str_replace(",", "、", $AmpiTa_Var_03);
$AmpiTa_Var_04 = str_replace(",", "、", $AmpiTa_Var_04);
$AmpiTa_Var_04 = str_replace(",", "、", $AmpiTa_Var_04);
$AmpiTa_Var_05 = str_replace(",", "、", $AmpiTa_Var_05);
$AmpiTa_Var_05 = str_replace(",", "、", $AmpiTa_Var_05);
$AmpiTa_Var_06 = str_replace(",", "、", $AmpiTa_Var_06);
$AmpiTa_Var_06 = str_replace(",", "、", $AmpiTa_Var_06);
$AmpiTa_Var_07 = str_replace(",", "、", $AmpiTa_Var_07);
$AmpiTa_Var_07 = str_replace(",", "、", $AmpiTa_Var_07);
$AmpiTa_Var_08 = str_replace(",", "、", $AmpiTa_Var_08);
$AmpiTa_Var_08 = str_replace(",", "、", $AmpiTa_Var_08);
if (isset($_POST['submitted']))
{
$_POST = checkInput( $_POST );
$error = array();
if ( $AmpiTa_Var_01 == '' ) {$error['AmpiTa_Var_01'] = '*氏名は必須項目(要入力)です。'; }
if ( $AmpiTa_Var_02 == '' ) {$error['AmpiTa_Var_02'] = '*安否は必須項目(要入力)です。'; }
$Subject = '安否確認 (AmpiTa)';
if (empty($error) && $_SERVER['REQUEST_METHOD']==='POST')
{
require '../libs/mailvars.php';
$mail_body .= "".h($AmpiTa_Var_01)."\n";
$mail_body .= "".h($AmpiTa_Var_02)."\n";
$mail_body .= "".h($AmpiTa_Var_03)."\n";
$mail_body .= "".h($AmpiTa_Var_04)."\n";
$mail_body .= "".h($AmpiTa_Var_05)."\n";
$mail_body .= "".h($AmpiTa_Var_06)."\n";
$mail_body .= "".h($AmpiTa_Var_07)."\n";
$mail_body .= "".h($AmpiTa_Var_08)."\n";
$mailTo = mb_encode_mimeheader(MAIL_TO_NAME) ."<".MAIL_TO.">";
$returnMail = MAIL_RETURN_PATH; mb_language( 'ja' );mb_internal_encoding( 'UTF-8' );
$header = "From: " . mb_encode_mimeheader($AmpiTa_Var_01) ."<"."AmpiTa@NES".">\n";
if ( ini_get( 'safe_mode' ) )
{
$result = mb_send_mail( $mailTo, $Subject, $mail_body, $header );
}
else
{
$result = mb_send_mail( $mailTo, $Subject, $mail_body, $header, '-f' . $returnMail );
}
if ( $result )
{
$_POST = array();
$AmpiTa_Var_01 = ''; $AmpiTa_Var_02 = ''; $AmpiTa_Var_03 = ''; $AmpiTa_Var_04 = '';
$AmpiTa_Var_05 = ''; $AmpiTa_Var_06 = ''; $AmpiTa_Var_07 = ''; $AmpiTa_Var_08 = '';
$params = '?result='. $result;
if(isset(
$_SERVER['HTTP_X_FORWARDED_PROTO']) and
$_SERVER['HTTP_X_FORWARDED_PROTO'] === "https")
{
$_SERVER['HTTPS'] = 'on';
}
$url = (empty($_SERVER['HTTPS']) ? 'http://' : 'https://').$_SERVER['HTTP_HOST'].$_SERVER['SCRIPT_NAME'];
header('Location:' . $url . $params);exit;
}
}
}
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width = device-width, initial-scale = 1">
<meta http-equiv="X - UA - Compatible" content="IE = edge">
<meta name="robots" content="noindex">
<title>安否確認 | AmpiTa</title>
</head>
<body>
<h2>安否確認 [AmpiTa]</h2>
<?php if (filter_input(INPUT_GET, 'result') ): ?>
<h4><送信完了></h4>
<p>
<?php date_default_timezone_set('Asia/Tokyo'); ?>
<?php echo date("Y/m/d H:i:s"); ?>
</p>
<font size="1"><p>送信処理にエラーはありませんでした。</p></font>
<hr>
<?php elseif (isset($result) && !$result ): ?>
<font color="red">
<h3>- 送信失敗 -</h3>
</font>
<p>申し訳ございません。送信時エラーが確認されました。アクセス殺到などによるサーバ混雑が考えられます。再度送信処理をお願います。</p>
<hr>
<?php endif; ?>
<font color="red">
<?php
if ( isset( $error['AmpiTa_Var_01'] ) ) echo '<b><hr>'.h( $error['AmpiTa_Var_01'] ).'<hr></b>';
if ( isset( $error['AmpiTa_Var_02'] ) ) echo '<b><hr>'.h( $error['AmpiTa_Var_02'] ).'<hr></b>';
if ( isset( $error['AmpiTa_Var_03'] ) ) echo '<b><hr>'.h( $error['AmpiTa_Var_03'] ).'<hr></b>';
if ( isset( $error['AmpiTa_Var_04'] ) ) echo '<b><hr>'.h( $error['AmpiTa_Var_04'] ).'<hr></b>';
if ( isset( $error['AmpiTa_Var_05'] ) ) echo '<b><hr>'.h( $error['AmpiTa_Var_05'] ).'<hr></b>';
if ( isset( $error['AmpiTa_Var_06'] ) ) echo '<b><hr>'.h( $error['AmpiTa_Var_06'] ).'<hr></b>';
if ( isset( $error['AmpiTa_Var_07'] ) ) echo '<b><hr>'.h( $error['AmpiTa_Var_07'] ).'<hr></b>';
if ( isset( $error['AmpiTa_Var_08'] ) ) echo '<b><hr>'.h( $error['AmpiTa_Var_08'] ).'<hr></b>';
?>
</font>
<p>現況をお知らせください。</p>
<form id="form" method="post">
<table border='0' cellpadding='6' align="left" witdh="100%">
<tr><td align="left" valign="top">
<font color="blue">
氏名(*)
</font>
</td>
<td align="left" valign="top">
<input
type="text"
id="AmpiTa_Var_01"
name="AmpiTa_Var_01"
placeholder="安否確認対象者氏名"
value="<?php echo h($AmpiTa_Var_01); ?>"
style="width: 100%; max-witdh: 100%;"
>
</td></tr>
<tr>
<td align="left" valign="top"><font color="blue">
安否(*)
</font>
</td>
<td align="left" valign="top">
<input type="radio"
name="AmpiTa_Var_02"
class="radio"
value="安全・無事"
<?php
if
(isset($_POST['AmpiTa_Var_02']) && $_POST['AmpiTa_Var_02'] == "安全・無事")
echo 'checked';
?>
>安全・無事
<br>
<input type="radio"
name="AmpiTa_Var_02"
class="radio"
value="それ以外"
<?php
if
(isset($_POST['AmpiTa_Var_02']) && $_POST['AmpiTa_Var_02'] == "それ以外")
echo 'checked';
?>
>それ以外
<br>
</td></tr>
</table>
<br clear="all">
<button name="submitted" type="submit" class="btn btn-primary">Send</button>
</form>
<br><hr>
<font size="1">
</font>
</body>
</html>冒頭で体裁を整える
AmpiTaのノーコード開発機能で出力されるPHPファイルでは、冒頭で入力値の体裁を整える処理を入れています。
『trim』では安否登録者が入力したデータの前後にある空白を削除します。
括弧内にある『filter_input』では変数に値が入っているか否かを確認しています。入っていない場合は『null』となります。このような処理を入れないとエラーを返すことになり、プログラムはスタックしてしまいます。
$AmpiTa_Var_01 = trim( filter_input(INPUT_POST, 'AmpiTa_Var_01') ); 次のブロックでは『str_replace』でAmpiTaで処理困難にならないように、処理の障害になる『,』(カンマ)を『、』(全角句点)に置き換えています。
この処理はAmpiTaのための処理なので、AmpiTa用にカスタマイズや自作をお考えのユーザー様には必須の処理となります。
$AmpiTa_Var_01 = str_replace(",", "、", $AmpiTa_Var_01); 必須入力項目チェック
AmpiTaでは最低1項目の必須入力項目を設けています。これは空の状態で送信ボタンを連打されるとイタズラが容易にできてしまうためです。非常時に使用する安否確認システムゆえの軽い防衛策です。
下記コードで必須入力欄をチェックしています。
変数(ここではAmpiTa_Var_01)が空欄であればエラーとして『*氏名は必須項目(要入力)です。』というメッセージを表示するように仕込んでいます。
if ( $AmpiTa_Var_01 == '' ) {$error['AmpiTa_Var_01'] = '*氏名は必須項目(要入力)です。'; }メールの体裁をつくる
AmpiTaではPHPファイルを登録フォームとして、そこで入力されたデータを電子メールの形に変えて送信します。
原本に比べ端折っていますが、概ね下記のような情報があるとメールとして送信可能です。
『Subject』はメールのタイトルです。無くても良いですが、メーラーソフトで確認する際に登録フォームから送られて来たものはメールタイトルが統一されるので、迷惑メールなどを抽出しやすくなります。
『mail_body』はメール本文です。ここにデータが書き込まれます。
基本的に AmpiTa_Var_01 ~ AmpiTa_Var_08 の8項目で構成されたメールしか AmpiTa では処理できません。
カスタマイズする場合であっても項目数を増やさないこと、各項目は改行記号で区切られていることが必要になります。
『mailTo』はメールの送信先メールアドレスです。これは予め設定しておく必要がありますので、AmpiTaのノーコード開発機能で周辺ファイルの作成を済ませます。特にコードを触る必要が無ければノーコード自動生成機能をご利用ください。
『header』はメールのヘッダー部分です。普段お使いのメーラーソフトでは表示していないかもしれませんが、メールにはヘッダーというものが付いていますので、そこに表示される内容です。
標準では登録フォーム第1項目に入力した内容がヘッダーの差出人欄に表示されるようになっています。
今回使用しているフォームで言えば第1項目は氏名なので、安否連絡者の氏名が表示されます。
○×クイズのように答えが第1項目にあると、差出人欄には○や×が表示されます。
$Subject = '安否確認 (AmpiTa)';
$mail_body .= "".h($AmpiTa_Var_01)."\n";
$mailTo = mb_encode_mimeheader(MAIL_TO_NAME) ."<".MAIL_TO.">";
$header = "From: " . mb_encode_mimeheader($AmpiTa_Var_01) ."<"."AmpiTa@NES".">\n";入力エリアは透明テーブル
AmpiTaでは登録フォームの体裁を少しでも良くしようと、安否確認対象者様が入力するエリアについては左側に見出し(項目名)、右側に入力欄とし、ラジオボタンの場合は選択肢1つにつき1行としています。
表(テーブル)を組む際には冒頭で『table』を宣言します。
AmpiTaの標準PHPファイルでは『border=’0’』で線の太さをゼロ、すなわち透明化しています。
『cellpadding』はセル内余白なので適当で良いです。
『align』で文字の置き方を決めますが、ここでは左寄せ(left)にしています。
『witdh』は表(テーブル)全体の画面幅に対する割合です。特にこだわりがある場合には割合ではなく数値指定も可能です。
『table』の中には『tr』、『tr』の中には『td』を作ります。
『tr』は行(row)を作るときに描きます。『tr』から『/tr』までが1行です。
『td』は列(data)を行(row)に入れる場合に描きます。
『tr』から『/tr』の間に『td』『/td』を入れると、行内に1つのセルが生まれます。『td~/td』を10個入れればセルは10個になります。
AmpiTaの標準では見出し(項目名)のための列と、入力用の列の2つの『td~/td』を行内に描き込んでいます。
<table border='0' cellpadding='6' align="left" witdh="100%">
<tr>
<td align="left" valign="top">
<font color="blue">
氏名(*)
</font>
</td>
<td align="left" valign="top">
<input type="text" name="AmpiTa_Var_01" value="<?php echo h($AmpiTa_Var_01); ?>">
</td>
</tr>
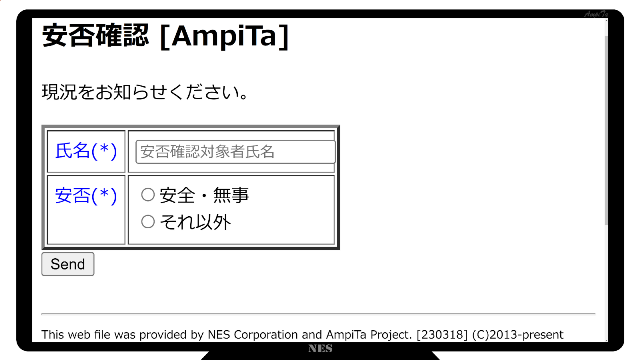
</table> 試験的に枠線の太さを3『border=’3’』にしてみました。
どちらが好みかはそれぞれですので、カスタマイズして頂ければと思います。
フォーム:ラジオボタン
登録フォームではよくみかけるラジオボタンを実装できます。
これはあまり拡張性がないので、AmpiTaのノーコード開発機能をそのまま使っても良いと思います。
『type=”radio” 』でラジオボタンになります。
変数は『name=”AmpiTa_Var_02″ 』です。ラジオボタンはいずれか1つしか選択できないので、選ばれた1つが『AmpiTa_Var_02』に格納されます。
送信エラー時の戻り値から、送信前にチェックを入れていたボタンを探し出すために『isset』で値の存在を確認した上で And句(&&)で戻り値($_POST[‘AmpiTa_Var_02’])が一致した場合に、一致した位置のラジオボタンをcheckedにする命令を入れてあります。
戻り値の処理は入れなくても動作しますが、不慣れな方々にも優しい登録フォームを目指すうえで、AmpiTaでは必要な機能であると考えて標準搭載しています。
<input type="radio"
name="AmpiTa_Var_02"
class="radio"
value="安全・無事"
<?php
if
(isset($_POST['AmpiTa_Var_02']) && $_POST['AmpiTa_Var_02'] == "安全・無事")
echo 'checked';
?>
>安全・無事
<br>
<input type="radio"
name="AmpiTa_Var_02"
class="radio"
value="それ以外"
<?php
if
(isset($_POST['AmpiTa_Var_02']) && $_POST['AmpiTa_Var_02'] == "それ以外")
echo 'checked';
?>
>それ以外フォーム:テキスト
登録フォームの基本形であるテキスト欄の作成方法です。
下記内容をそのまま転記すればテキスト欄は作れてしまいます。
『type=”text”』でテキストであることを示しています。
『id』はこの項目の識別子を指定しています。便宜上nameと同じにしていますが、同じ名前で無くても構いません。
『name』はこの項目の変数名として使われます。重要な項目ですので他と整合してください。
『placeholder』はテキスト欄に薄っすらと表示される文字です。ここに安否確認対象者の氏名を入力して欲しいということをここでは示しています。無くても機能します。
『value』は変数(AmpiTa_Var_01)に格納される、安否登録者が入力した文字列です。ここでは『value=”<?php echo h($AmpiTa_Var_01); ?>” 』としていますが、エラーがあった際に戻って来た『$AmpiTa_Var_01』という値を初期値として入力することにより、エラーになる直前に入力した値を自動入力して、再入力の手間を省いています。
『style』はテキスト欄の大きさなどを決められます。パソコン専用であれば画面一杯だと大きすぎるかもしれませんが、スマホの場合は100%幅でも足りないくらいだと思います。
氏名欄は50~75%くらいでも良いかもしれません。
<input
type="text"
id="AmpiTa_Var_01"
name="AmpiTa_Var_01"
placeholder="安否確認対象者氏名"
value="<?php echo h($AmpiTa_Var_01); ?>"
style="width: 100%; max-witdh: 100%;"
>
フォーム:専用テキスト
入力フォームは、一見するとテキストボックスのようで、実は専用化されている場合があります。
『type』欄に何を入れるかで、入力ルールを作る事ができます。ここはAmpiTaのノーコード開発では触らないので、カスタマイズして頂きたい点になります。
メール専用
『type=”email』とするとメール専用のテキストボックスになります。
利点として『@』(アットマーク)が付いていないようなメールアドレスの体裁をなしていない場合に拒否して、エラーメッセージを出す事ができます。
欠点というか、利点の反対にメールアドレス以外を入力したい場合にはこの欄は使えません。
AmpiTaでは『連絡先』として使う事を想定しており、typeはtextを標準としています。LINEのIDでも電話番号でも何でも入力できるように自由度を持たせています。
『size』で文字数を指定できます。『size=”30″』のように書きます。任意の設定値です。
『pattern=”.+@ampita.jp”』とすることでドメインを指定できます。会社指定のアドレスのみ使わせるような場合に有効かもしれませんが、非常事態ゆえに自由度は必要と考えると、あまりお勧めできるものではありません。
<input type="email" name="AmpiTa_Var_06">メールアドレス電話専用
『type=”tel”』とすると電話番号専用のテキストボックスになります。
パスワード専用
『type=”password”』とするとパスワード専用となり、入力した値は表示されずマスクされた点が表示されます。
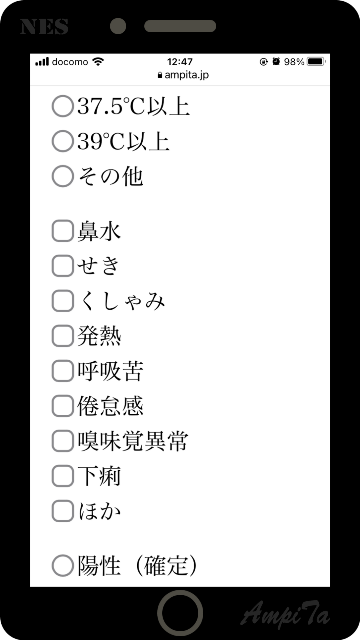
フォーム:チェックボックス
チェックボックスを作ること自体はさほど難しくないのですが、それを処理するところに若干の工夫が必要です。
チェックボックスではラジオボタンと違い複数選択が可能であるため、選択候補が多ければ組み合わせも多くなります。
候補がABの2個でも00、01、10、11の4通り、3個なら000、001、010、011、100、101、110、111の8通り、候補が8個あれば256通りの組合せになります。
下記の事例ではチェックボックスが True(checked)の場合に変数が使われるように『AmpiTa_Var_04CK[]』というこれまでに無い変数を使っています。
例えば鼻水とせきにチェックマークを入れるとAmpiTa_Var_04CK[0]には鼻水、AmpiTa_Var_04CK[1]にはせきが入ります。
<input type="checkbox" name="AmpiTa_Var_04CK[]" value="鼻水">鼻水<br>
<input type="checkbox" name="AmpiTa_Var_04CK[]" value="せき">せき<br>
<input type="checkbox" name="AmpiTa_Var_04CK[]" value="くしゃみ">くしゃみ<br>
<input type="checkbox" name="AmpiTa_Var_04CK[]" value="発熱">発熱<br>
<input type="checkbox" name="AmpiTa_Var_04CK[]" value="呼吸苦">呼吸苦<br>
<input type="checkbox" name="AmpiTa_Var_04CK[]" value="倦怠感">倦怠感<br>
<input type="checkbox" name="AmpiTa_Var_04CK[]" value="嗅味覚異常">嗅味覚異常<br>
<input type="checkbox" name="AmpiTa_Var_04CK[]" value="下痢">下痢<br>
<input type="checkbox" name="AmpiTa_Var_04CK[]" value="ほか">ほか
上記のままですと、送信ボタンを押してエラーが返ってきたときに、直前の入力(チェック)の記録が消えてしまうので、戻って来た直前値を反映するためのプログラムが必要です。
少し長くなるのですが、for を使って該当の文字があるかどうかを調べるプログラムを作りました。
もしかするとスマートに描く方法があるのかもしれませんが、筆者の考えた姑息的方法です。
<label>
<input
type="checkbox"
name="AmpiTa_Var_04CK[]"
value="鼻水"
<?php
if( isset( $_POST[ 'AmpiTa_Var_04CK' ] ) )
{
for( $intR = 0; $intR < count($_POST['AmpiTa_Var_04CK']); $intR ++ )
{
if ($_POST['AmpiTa_Var_04CK'][$intR] == "鼻水")
{
echo 'checked'; break;
}
}
}
?>
>
鼻水
<br>
</label>
input文のどこかに『checked』という文字が入っているとチェックマークにチェックが入りますので、ここではvalueのあとに入れています。
結果として出て来るのは下記のようなものです。
直前値がチェック有の場合はinput構文の閉じ括弧前にchecked、チェック無しならその記述なしです。
<input type="checkbox" name="AmpiTa_Var_04CK[]" value="鼻水" checked>鼻水<br> 『label』という文字がinput構文の前後に入っていますが、これを入れることによってチェックボックスと付記されるラベル文字の両方をクリックしてチェックボックスを操作できます。
labelなしでも機能しますが、小さなチェックボックスをピンポイントでクリックやタップしなければならないので、的が広がった方が操作しやすいと思って付けています。
<label><input type="checkbox" name="AmpiTa_Var_04CK[]" value="鼻水" checked>鼻水<br></label>変数についてですが、テキストボックスやラジオボタンのように回答が1つsの場合には『AmpiTa_Var_04』という形であったのが、チェックボックスでは『AmpiTa_Var_04CK[0]』としているのは複数回答があるためです。
ここで注意が必要なのが、AmpiTaでは最大8項目の受入を標準としているため、この設問でチェックボックスの数だけ項目を増やしてしまうと全く足りなくなります。
それを許容するプログラムも作れますが、重くなってしまう可能性があり非常時対応には不向きな集計処理となるため、災害コンサルの立場からAmpiTaでは項目数を限定する方を選んでいます。
そこで、複数の変数に入れられたチェックボックスの結果を、1つにまとめるプログラムが必要になります。
if( isset( $_POST[ 'AmpiTa_Var_04CK' ] ) )
{
$str_Temp = $_POST[ 'AmpiTa_Var_04CK' ];
for( $intR = 0; $intR < count( $str_Temp); $intR ++ )
{
$str_Temp[$intR] = str_replace(",", "、", $str_Temp[$intR]);
$str_Temp[$intR] = str_replace(",", "、", $str_Temp[$intR]);
$AmpiTa_Var_04 = $AmpiTa_Var_04."/".$str_Temp[$intR];
}
}
$AmpiTa_Var_04 = mb_substr($AmpiTa_Var_04, 1);上記のコードを『if (isset($_POST[‘submitted’]))』の直下、『$_POST = checkInput( $_POST );』の上に入れておきます。
これは『AmpiTa_Var_04CK[]』に入れられた変数を『count』で取得できるAmpiTa_Var_04CK[]』の変数の個数分forで周回して値を取得します。
途中、replaceでカンマの置換を行っています。
得られた値を『$AmpiTa_Var_04』に入れる事で、他のテキストボックス等と足並みを揃えます。
ここで回答の区切りに全角のスラッシュ(/)を使っていますが、最初の周回では空欄の『$AmpiTa_Var_04』にスラッシュを付けるので、先頭文字が『/』になってしまいます。
$AmpiTa_Var_04 = $AmpiTa_Var_04."/".$str_Temp[$intR];そこでforを抜け出したあとで、1文字目を捨てて2文字目から全部を『$AmpiTa_Var_04』とする命令を出しています。
$AmpiTa_Var_04 = mb_substr($AmpiTa_Var_04, 1);平時に動作確認
登録フォームは思わぬことが起こらないように、平時のうちに本番環境で動作確認してください。
構文が正しくてもサーバが拒否することがあるかもしれませんし、そもそも構文が間違えていることもあり得ます。
可能な限りパソコンとスマホからご確認願います。
挙動は同じだと思いますが、体裁が異なります。
パソコンは横長の画面、スマホは縦長で使うことが多いので見た目や操作性の違い、人間的に見落としてしまいそうな文字などを発見できる可能性があります。

構文エラーの場合は下図のような画面が出る可能性があります。